The procedure is quite straightforward:
- Login to https://developers.hp.com. Create an account if you do not already have one.
- Go to https://developers.hp.com/css-enroll and fill out the form. Once submitted, you must wait for HP to confirm that the API has been enabled on your account.
- Once you receive an email from HP confirming the approval of the CSS API, return to https://developers.hp.com.
- Click the profile name (typically your email address) from the drop-down and select My Apps.
- Click Add a new App.
- Select HP Product Warranty as the Product.
- Tick the box for warranty under Select Product Scopes.
- Enter an App Name (this is just for tracking purposes within the KACE SMA; a Developer Redirect URL is not required).
- Click Create App.
- Access the newly created app on the HP Developers site.
- In the SMA Admin interface, navigate to Settings: General Settings (within the ORG on multi-ORG licenses).
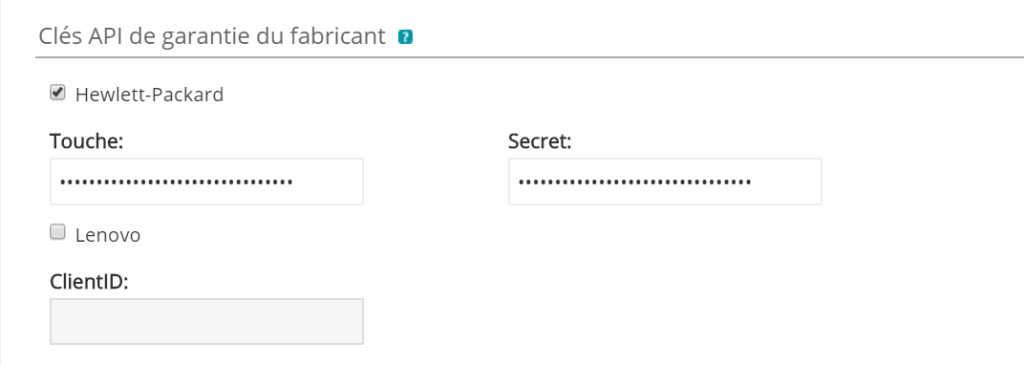
- Copy and paste the API Key and API Secret from the HP Developers site into the corresponding fields on the General Settings page and save.
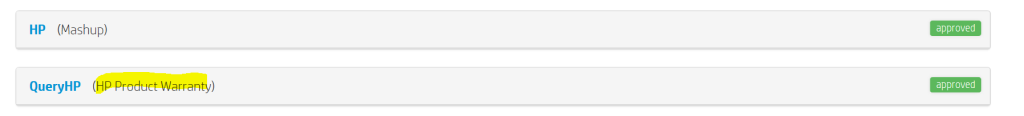
What the KB does not mention is that you must wait 24 hours for HP to validate the request before it can be used. You should have the following apps in the HP interface:

Simply input the keys into the SMA interface afterwards.




0 Comments